How to Inspect on Mac in 3 Different Ways [2024]
- The Inspect mode in web browsers allows you to view and edit the source code of web pages. It's useful for debugging, making UI changes, and learning about web development.
- In Safari, enable the Inspect Element feature via Safari > Settings > Advanced tab. On Mac, you can access this tool through right-clicking, using the menu bar, or keyboard shortcuts.
- Avoid accidental changes by refreshing the page to revert edits. Ensure cross-browser compatibility by inspecting elements in different browsers to prevent overlooking layout discrepancies.
The source code of a webpage can be viewed in all browsers using the Inspect mode tool. It allows you to make temporary UI changes or debug errors. However, the method to access this tool varies slightly from browser to browser, especially when using Safari, the native browser on Mac.
This guide will walk you through the steps so you’re ready to use the Inspect mode tool in any browser on your coding journey.
Table of Contents:

Why Use the Inspect Feature?
The Inspect feature allows you to look at the behind-the-scenes of any webpage to understand how it’s built. Though mainly aimed at web builders and designers to edit source code and even debug at times, it can be used by normal users as well.
You’ll come across the need to inspect elements and make edits in the HTML, CSS, or Java scripts of a webpage in numerous scenarios.
- To change the layout or the webpage for a more pleasant look.
- To change the font style and color for better readability.
- To check Google Analytics details.
- To view the HTML, media, style sheets, etc., and learn how a website is built.
- Interact with the webpage code and enhance web development skills.
- Inspect for a broken code.
READ MORE: How to Open the Browser Console on Chrome, Safari, Firefox, and Edge ➜
Inspect Element: Mac vs. Windows
The Inspect Element feature is enabled by default in most browsers, especially those compatible with multiple operating systems. This includes Google Chrome and Firefox. In Windows, you can right-click on any page to access its context menu, then choose the Inspect option.
However, utilizing the same tool in Mac’s default browser, Safari, is slightly different. You will first need to head over to the Safari Developer tools and enable the feature. Here’s how:
- Open the Safari browser on Mac.
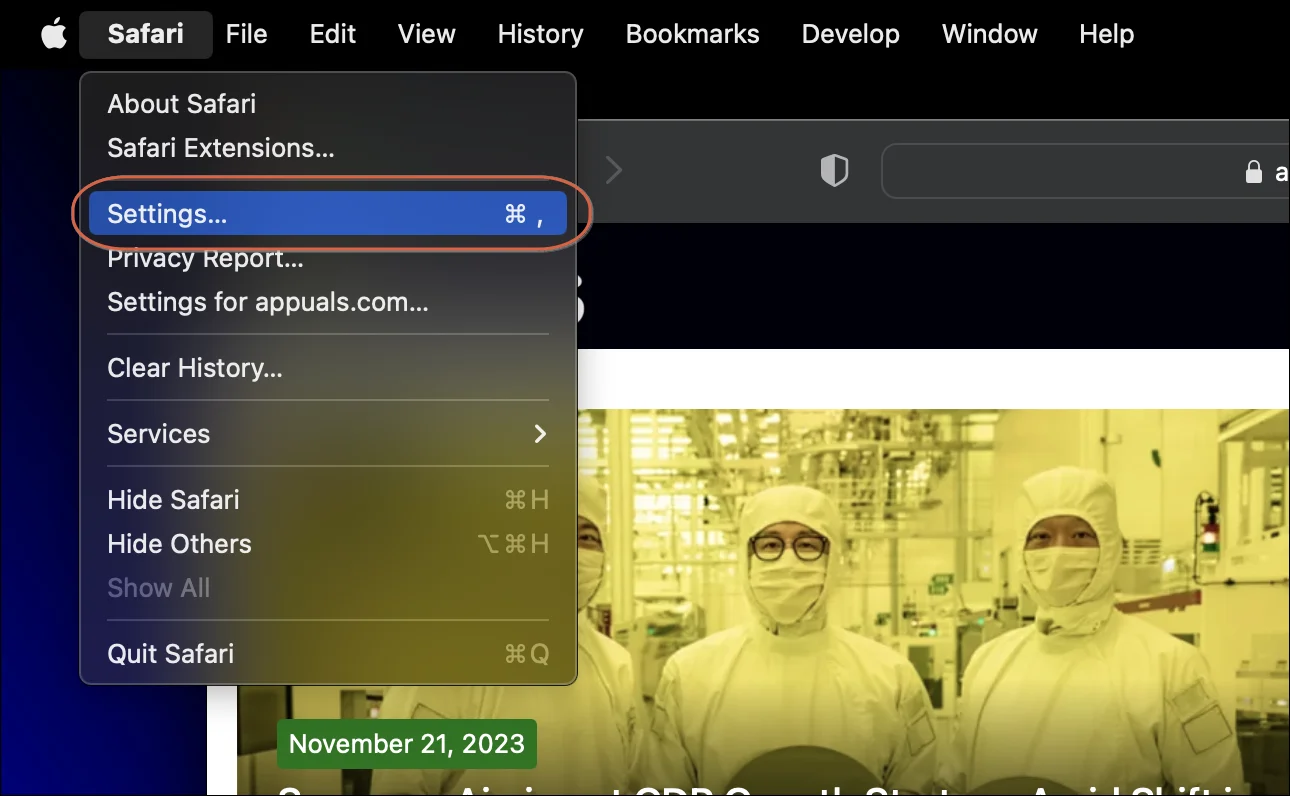
- In the menu bar, click on Safari > Settings.

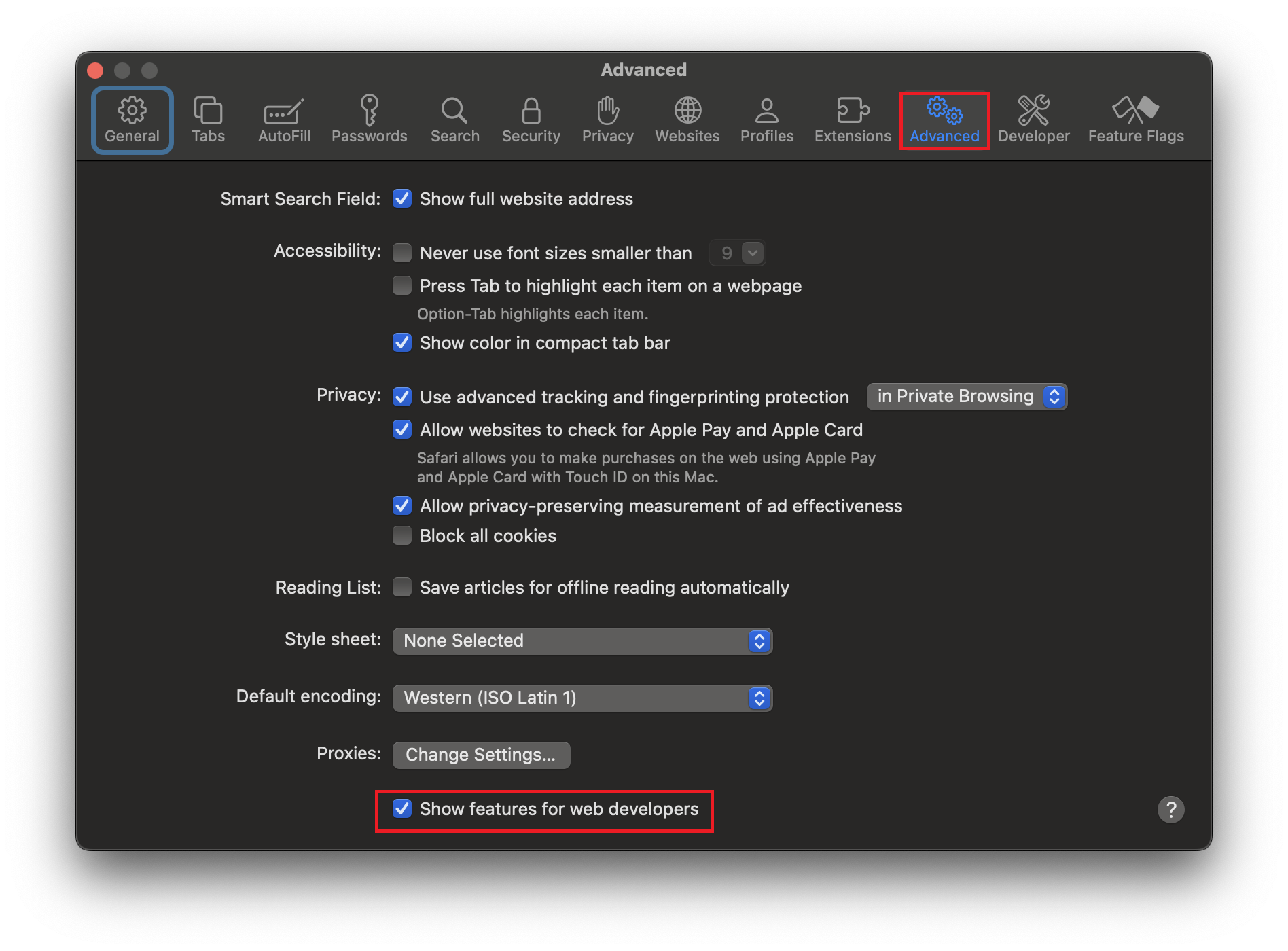
Safari Settings - Go to the Advanced tab.
- Check the box next to the Show features for web developers option, then close the window.

Safari Advanced Settings This option might be called “Show Develop menu in menu bar” in earlier versions of macOS.
How to Inspect Elements on Mac
There are a few methods that allow you to inspect elements on your Mac. As all the methods have the same objective, you can choose one depending on your browser and ease.
1. Right-click Inspection
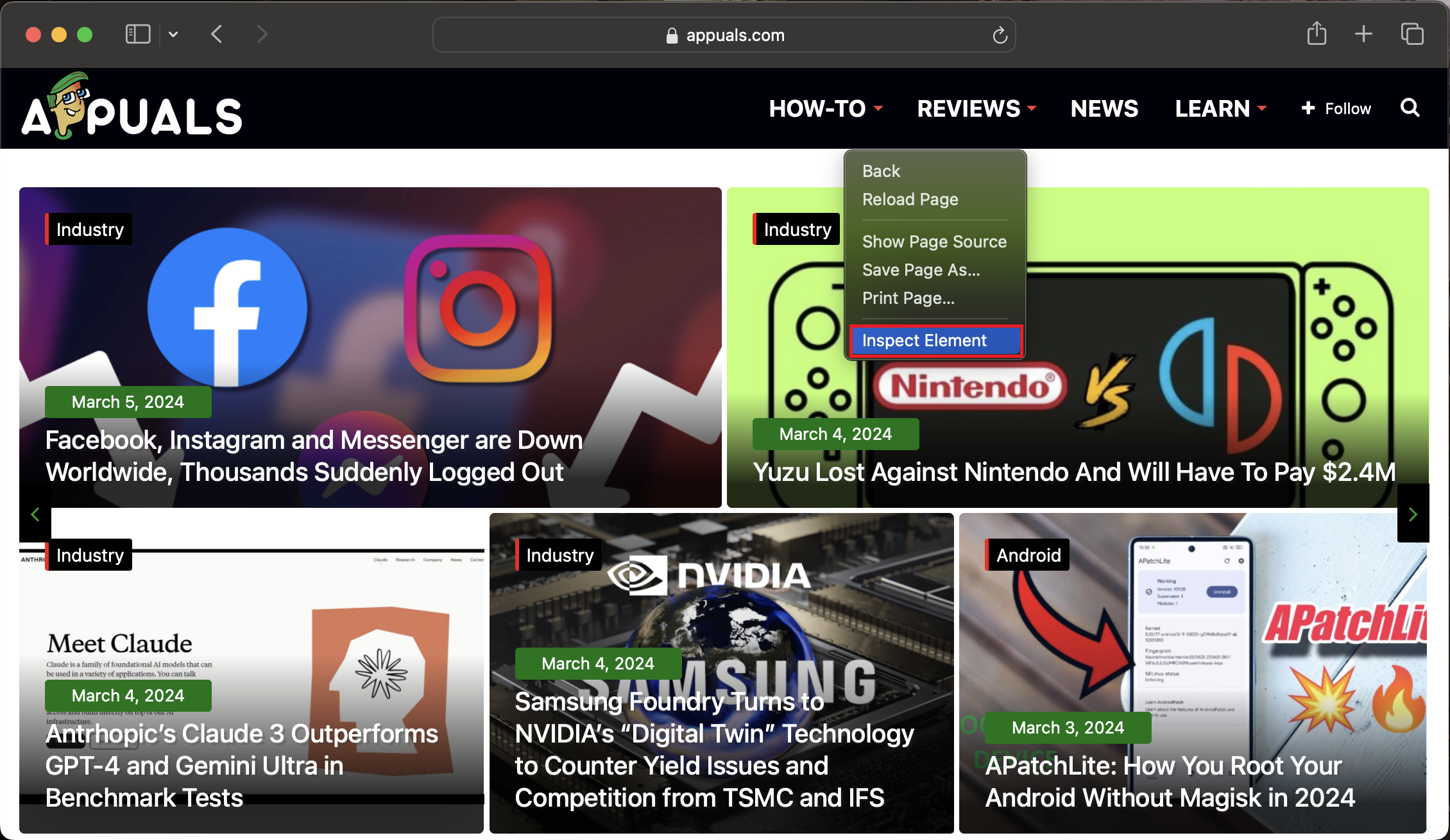
The simplest method to inspect elements on your Mac is to right-click anywhere on a web page and select Inspect Element from the context menu.
This will open the inspector view of the entire page. However, if you wish to inspect a particular element on a page, right-click on that element specifically and select Inspect from the context menu.

2. Menu Bar
The second method involves leveraging your one of macOS’s defining elements (no pun intended)—the Menu Bar.
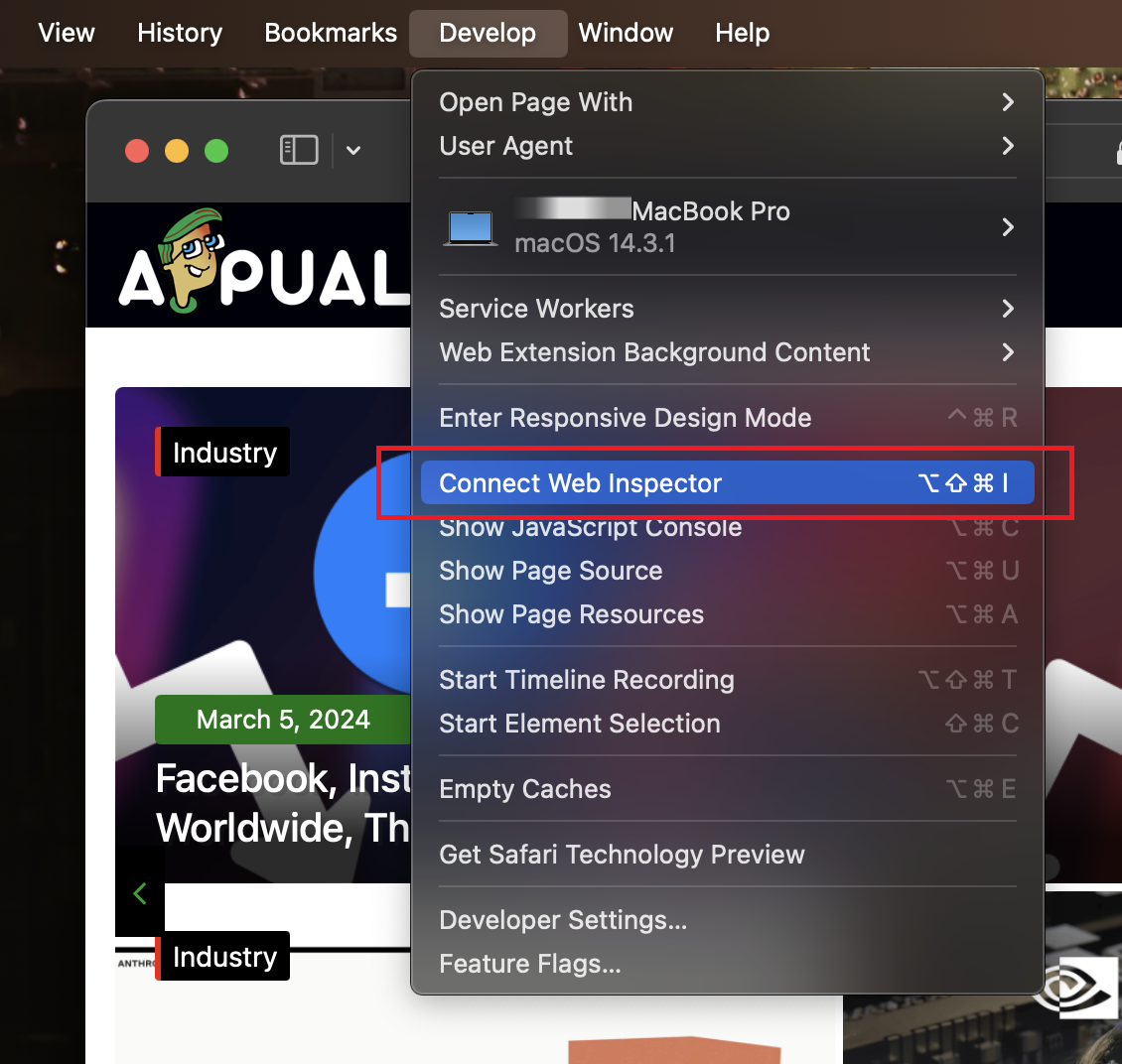
- Look towards Safari’s menu bar in the top-left corner and click on Develop.
- From the list, simply select Connect/Show Web Inspector.

Click on Connect Web Inspector (might say ‘Show’ in older macOS versions)
3. Keyboard Shortcut
Prefer keyboard shortcuts over your Mac’s trackpad? You can instantly open Inspect Element using your Mac’s keyboard.
- Simply press the Command + Option + i keys at the same time.

Mac Keyboard Shortcut | Unsplash
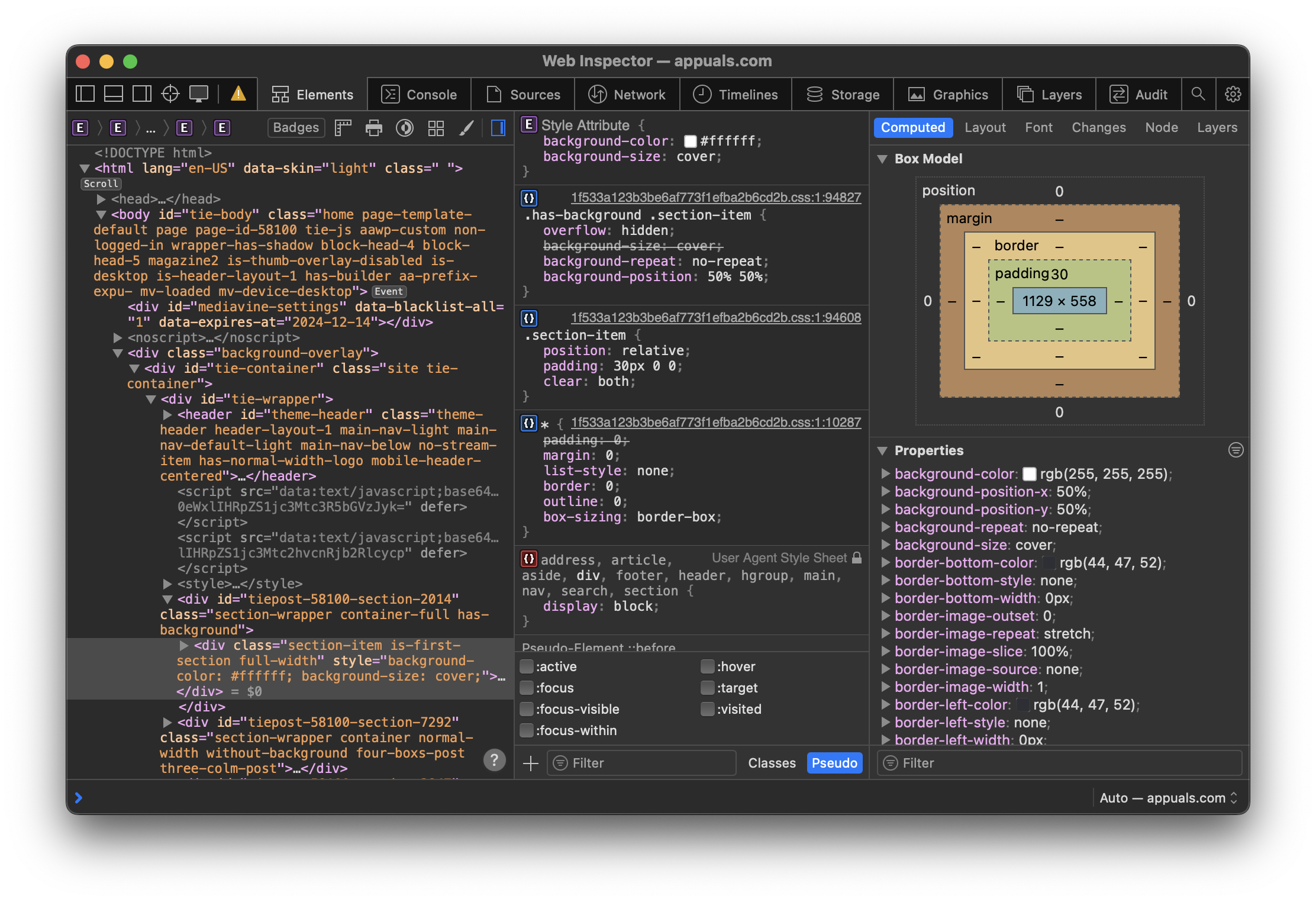
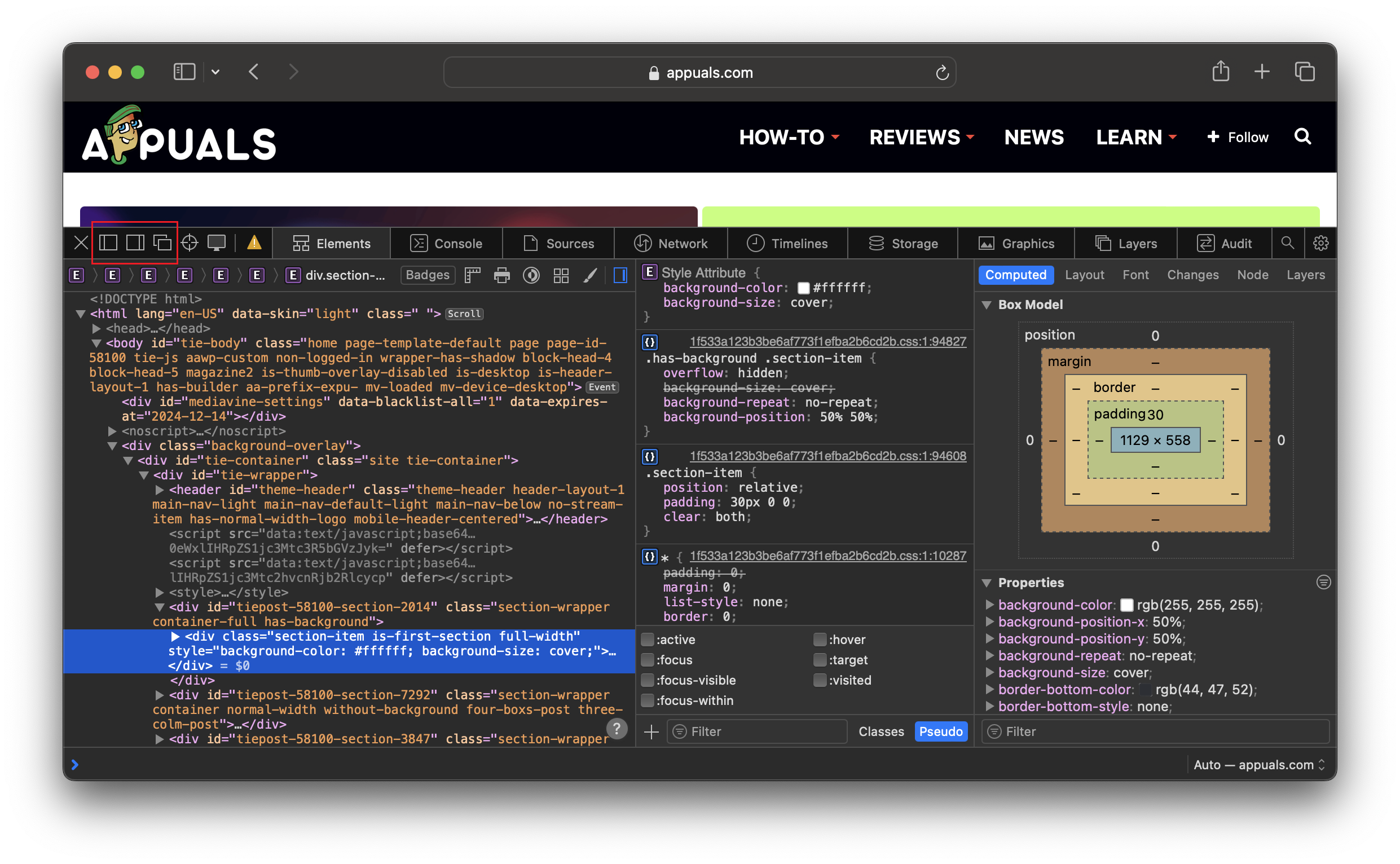
Once the Inspect Element is opened, utilize the icons at the top left corner to dock the tool at the side or bottom of the web page or make it floating and movable across the screen as needed. Adjust the tool’s size by dragging its border according to your preference.

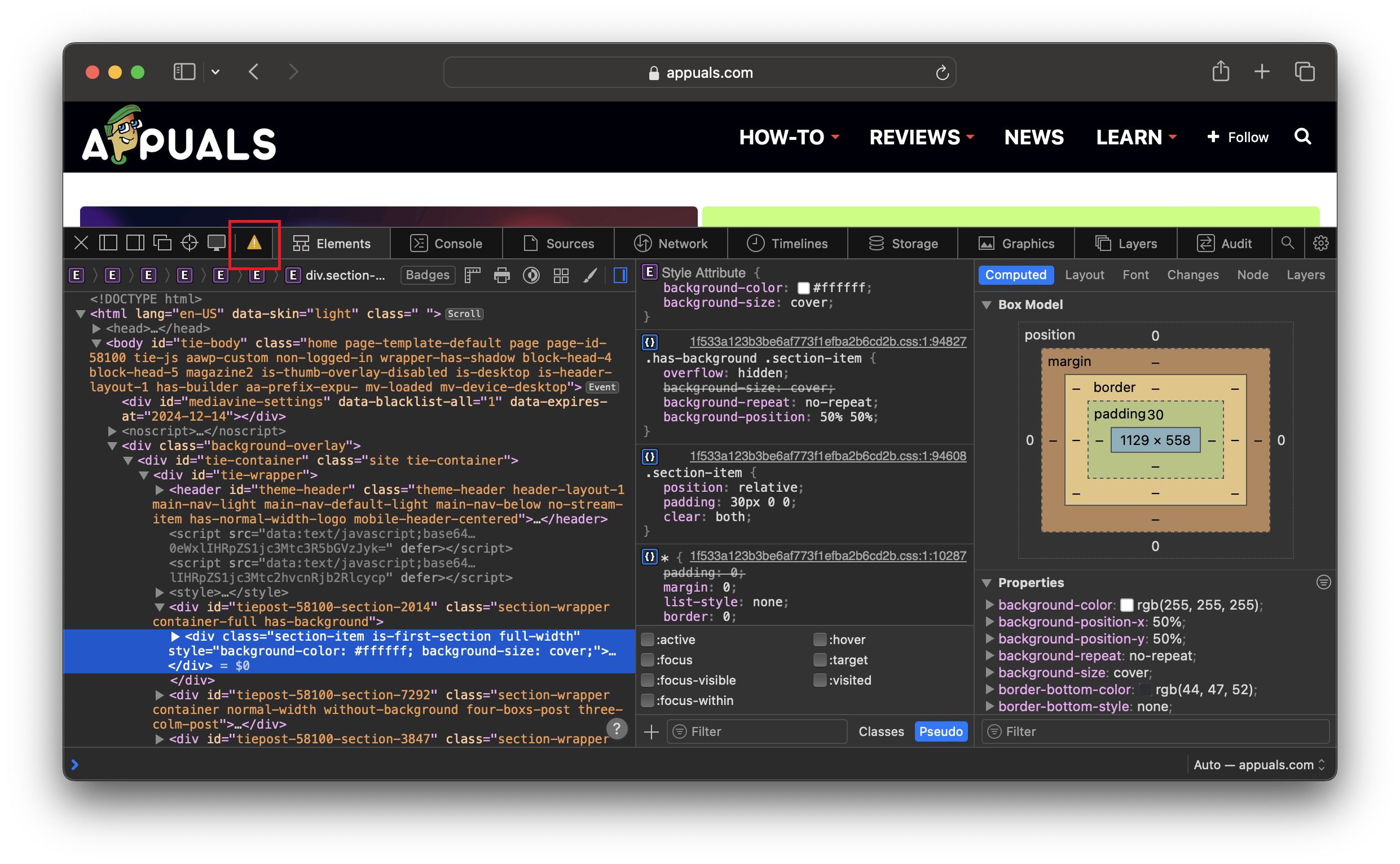
The detected errors and warnings on that specific web page will be displayed in their respective tab. Click on their icons for an in-depth view.

By default, there are nine tabs available for your use. However, if you wish to hide the ones you don’t need, right-click and uncheck them. When you want to close the Inspect Element, simply click on the X at the top.
READ MORE: How to Start Your Mac in Safe Mode [Step-by-Step Guide] ➜
Avoid These Mistakes
Some common mistakes people tend to make when inspecting elements on Mac are mentioned below. Although these are minor missteps, it’s beneficial to remain cautious to avoid potential issues in the future.
- When inspecting elements of a web page, it’s possible to make accidental modifications to the code. Therefore, be extremely careful when making changes or simply refresh the page to return it to its original state.
- For front-end developers, it’s best to inspect across various browsers to avoid overlooking their compatibility when testing web applications. This is because each browser showcases elements differently. Hence, ensure the efficiency and consistency of elements by checking how they appear on various browsers before finalizing any changes.
READ MORE: How to Copy and Paste on a Mac in 3 Different Ways [2024] ➜
Conclusion
In conclusion, Inspect Element on Mac is a useful tool for viewing and modifying website elements. You have learned how to access this feature in Safari and avoid some common pitfalls. Now, you can use this skill to explore and enhance websites more efficiently.
Inspect on Mac
If you’re unable to inspect elements on your Mac, the Developer menu must have been disabled in Safari. When this option is not turned on, you cannot open the web page or any of its elements in inspector view.
Right-click on the page and choose Inspect in the context menu. Then, navigate to the Elements tab, where you will find a preview of the code used in that specific web page. You can click on each section to expand its details. Double-clicking will allow you to edit the field or change the URL, if it’s an image.
To hide a specific element, right-click on it and select Inspect. The selected element will be highlighted in the Inspect tool. Right-click on it again and choose Hide element. You can uncheck the Hide element option to bring back the hidden element in view.
 Reviewed by
Reviewed by