How to Add an SVG signature file in your Outlook emails?
Scalable Vector Graphics (SVG) is a vector file format which appeared first in 1999. It is an XML based vector image format which can be used for a variety of web graphics. Although it had slow growth, by 2017 almost all the modern web browsers can render SVG and most vector drawing software can export in SVG.
Why use SVG?
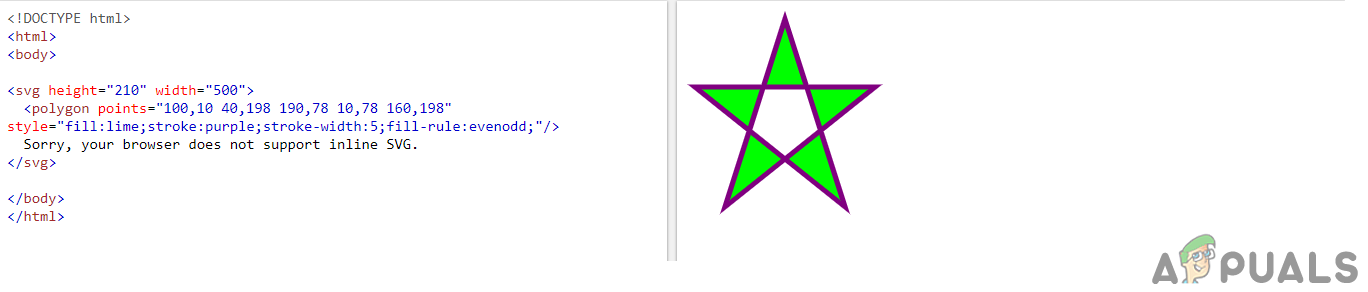
SVG give the user a lot of flexibility. SVGs are fundamentally nothing more than simple plain texts that describe the shapes through lines, curves or colors. Here is an example SVG file with the code.

A few advantages of SVG include:
- Small Size – Suitable for web graphics
- Flexibility with CSS allowing you to easily customize the graphics on the go using any text editor.
- Scalable – Can increase or decrease the size without losing image quality.
- Almost all browsers support it.
How to add an SVG signature file in your Outlook emails?
While the support for SVG files is growing, major email operators still do not natively support this file format despite the flexibility and all the advantages it comes with.
One can still embed an SVG image file to the email. It requires a little bit of know-how for dealing with browser’s HTML source code or you should be fine if you just follow the steps.
Note: Make sure that you are using Outlook in your browser. The default Mail or Outlook application don’t support SVG signatures.
Step 1:
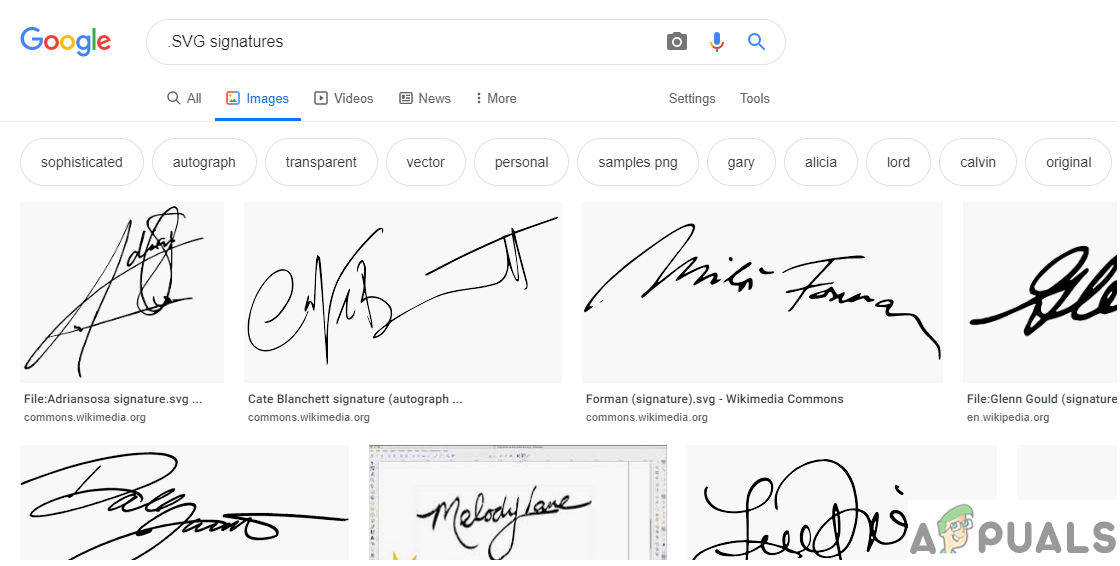
- The very first step is to make sure your desired image or signature is on an online image hosting website such as Imgur or TinyPic. For the sake of this tutorial, we will be using a random SVG signature from the google images.

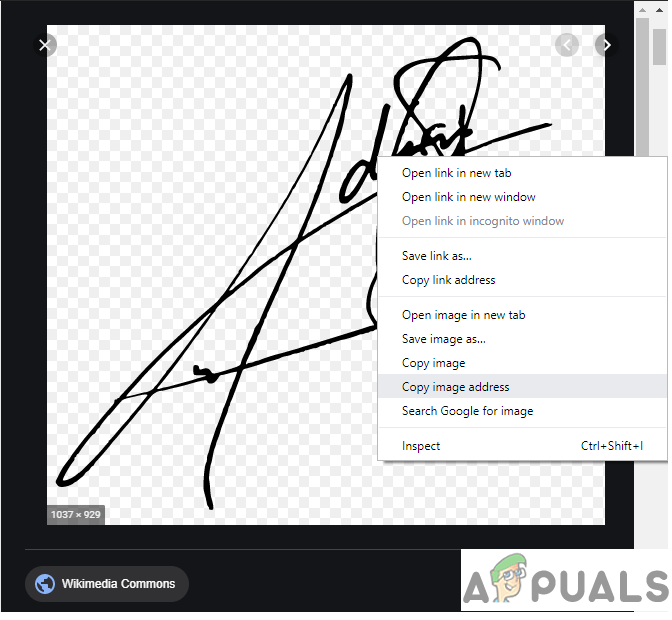
.SVG Signatures - Next press Right Click on the image and select Copy image address.

Copying the Image Address You can try saving that image and insert it as an inline image on the outlook but it will give you an error that it does not support this file format.

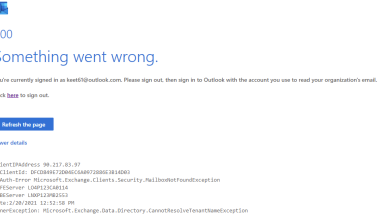
Outlook Error when inserting Images as Inline object Step 2:
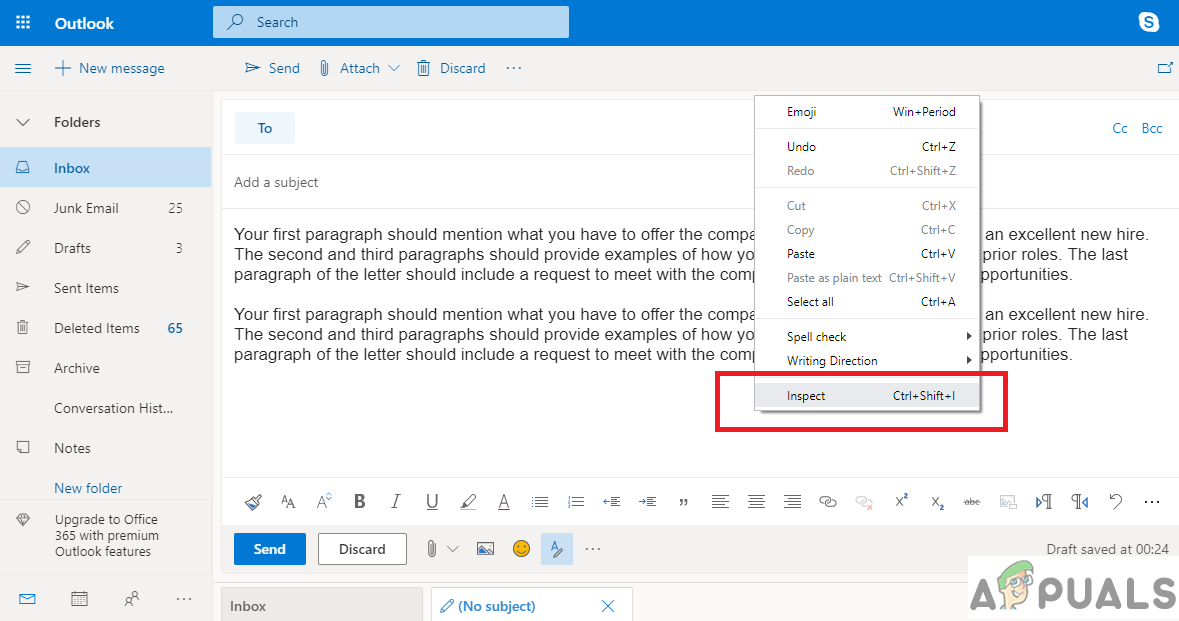
Next step is to go to the email in which you wish to insert this signature. Right-click in the empty area and click on Inspect. This will open a new dialogue box with a lot of HTML code in it. This code defines what you are currently viewing.

Inspect the source code of the web-page. Step 3:
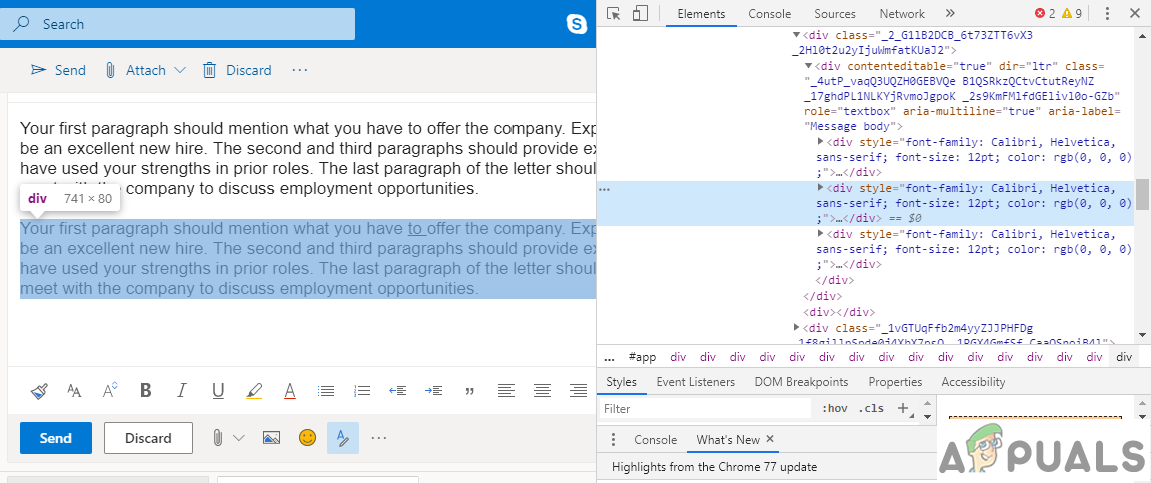
This next step is a bit tricky. All the code you see here is for the layout of the web-page. As you highlight different parts of the HTML code, it will highlight that element on the web-page.

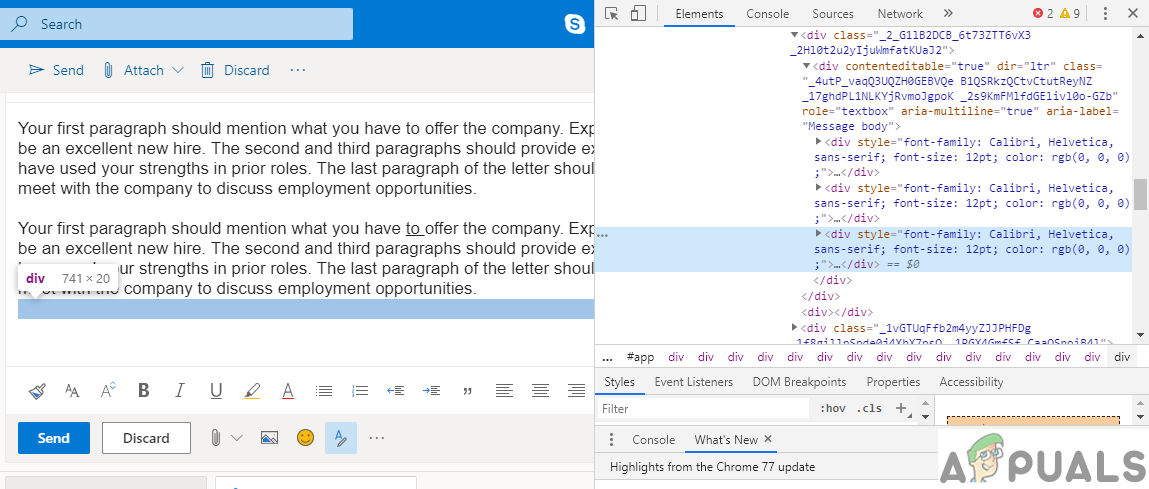
HTML code highlighting the email text. Next, you have to do is Add an extra space after your last line. This will create an empty element in the HTML source code editor.

HTML code highlighting the empty line. Step 4:
Now, we will be editing that empty element and insert the HTML code for our signature.
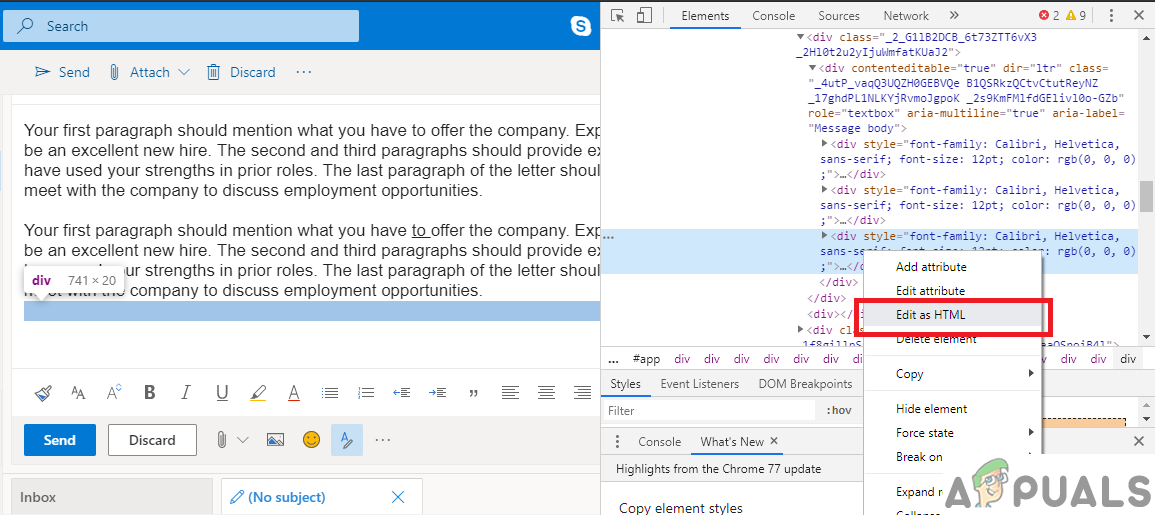
Right-click on that element and select Edit as HTML. Once you clear all of its previous contents, insert the following HTML code.<img src="https://upload.wikimedia.org/wikipedia/commons/a/af/Adriansosa_signature.svg" style="width:200px;height:121px;">

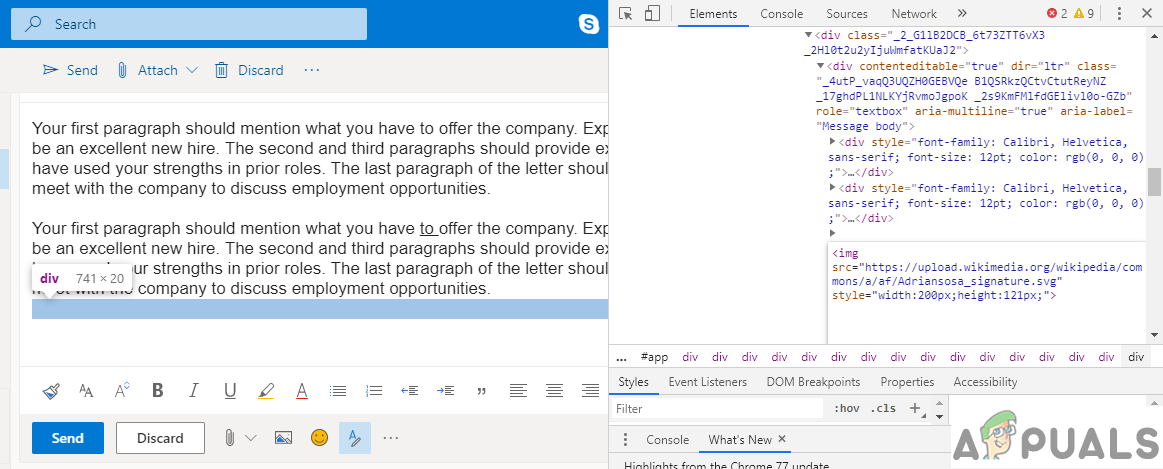
Edit as HTML to edit the highlighted code. There are two parts to this HTML code. In the first part, the src function is used to set the source of the image file. In second part style function is used to set the dimensions of the image file.

Paste the HTML code in the empty box. Once you have entered the code, click on the empty part of your email box and the signature should appear.

Highlighting the code, showing the .SVG signature. • It may not work on the recipient’s end if he is using some other email operator such as Gmail.
• As there is no native support to embed SVGs in an email, it is better to use .PNG files as signatures as they are supported by all email operators.